Close

Ha még nem kerültél közelebbi kapcsolatba a vektorgrafikus logó fogalmával, akkor is találkozhattál már a kifejezéssel. Hiszen ha szerettél volna pólóra nyomtattatni szöveget vagy éppen egy logót, akkor lehet, hogy feltették neked a bűvös kérdést: „vektorgrafikusan esetleg nincs meg?” És akkor két fejcsóválás között azt mondjuk, hogy „nincs, miért, az baj?” Ez pedig nem csak a pólónyomtatásnál, de számos más alkalommal is problémás tud lenni.
Nincs ez máshogy egy vállalkozás logójával sem. Ha egy kicsit körbeszaglászunk régebbi (vagy olykor újabb) cégeknél – például éttermek szórólapján, fodrászatok tábláinál, vagy akár logisztikai szolgáltatók weboldalán-, akkor hamar találkozhatunk kissé homályos, olykor teljesen kivehetetlen logókkal. Ez a probléma mindenkit érint szektortól függetlenül, pedig manapság már viszonylag kedvező áron elérhető a vektorgrafikus logó tervezése.
De mi a különbség logó és logó között?

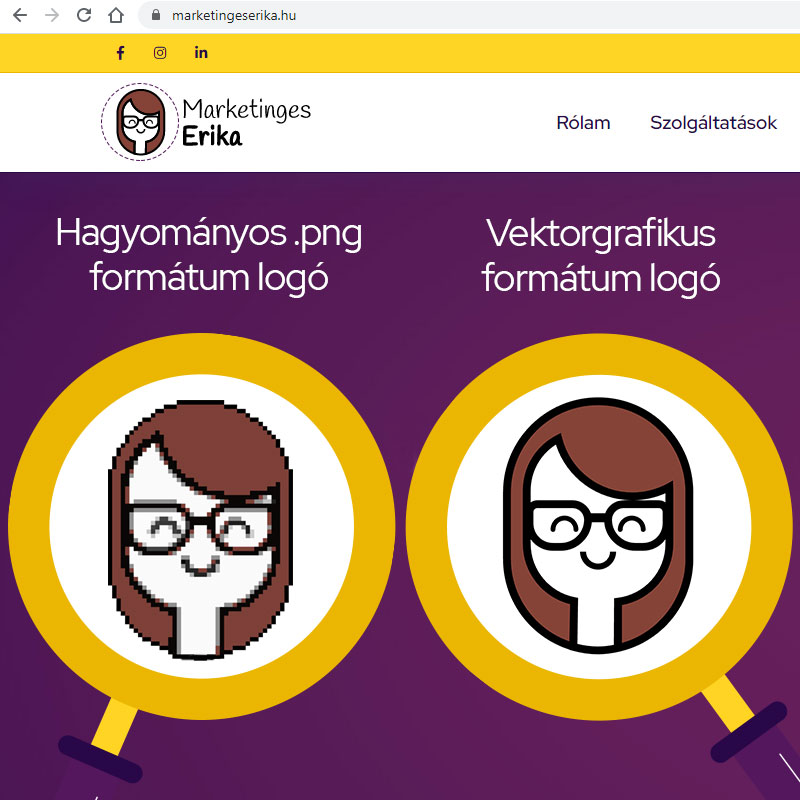
Amikor átadják számodra a vágyott logót, akkor alapelvárás lenne, hogy vektorgrafikus legyen (általában .ai, .pdf, .cdr, .eps formátumban felhasználási céltól függően), azonban ez sokszor nincs így még napjainkban sem. Egy rossz minőségű logó pedig nem csak a vállalkozásodra vethet rossz fényt, de kifejezetten problémás lehet például egy szórólapnál vagy a weboldaladon. Ugyanis ha egy nem vektorgrafikus logót (ún. raszteres vagy pixelgrafikus logót) elkezdünk nagyítani, akkor ezzel párhuzamosan elkezd a minőség is romlani, és a logó pixelessé válik. A vektorgrafikus logó ezzel ellentétben nem tud pixelessé válni, hiszen nem képpontokból áll, hanem görbékből. Ezeknél a görbéknél lényegét tekintve mindegy, hogy mekkora a nagyítás mértéke, ugyanúgy tűéles marad a formák határa, vagyis a logó határa.
Megjegyzés: Vektorgrafikusan nem csak logót lehet készíteni, hanem minden olyan grafikai anyagot is, amit nyomdai célokra szánunk. Sőt nagyon is ajánlott.
Ennek számtalan oka lehet. Időt akartak spórolni, esetleg nem is értenek az erre a célra alkalmas grafikai programok használatához, vagy éppen azt sem tudják, hogy ez milyen jelentőséggel bír.
Illetve mi is találkoztunk már olyannal, hogy egy grafikusnál a pixelgrafikus logó pár ezer forinttal olcsóbb, mint a vektorgrafikus. (Ami a mi véleményünk szerint igen szakmaiatlan.)
Egy nem vektoros logó azonban nem csak nyomdai célokra alkalmatlan, de az online felületeken sem állja meg a helyét. Ezzel pedig nem csak presztízst, de pénzt is veszítünk, hiszen mindenképpen vektorizálni kell, sőt esetenként még teljesen újratervezni is. Így ha már megtörtént a „baj”, akkor mindenképpen keressünk fel egy olyan szakembert, aki megcsinálja az előbb említett vektorizálást.

„Tervezek magamnak, vektorizáld légyszi” Számtalanszor tűnik a logótervezés egy könnyed délutáni kis feladatnak, azonban ez nem így van. Amellett, hogy egy igényes logó megtervezéséhez speciális grafikai programok kellenek, a koncepciót is ki kell találni, és az olykor elég nagy falat. A koncepció a logó megtervezésénél az első fázis, ami sokszor egyben a leghosszadalmasabb is.
Például, ha a te vállalkozásod saját pörkölésű, minőségi kávét állít elő és forgalmaz, akkor azonnal szóba jöhet két dolog, amit meg kell jeleníteni: a kávé, vagyis a termék maga, illetve a tevékenység, amit végzel: a minőségi, saját pörkölés. Ez ugyan kevésbé tűnhet nehéz feladatnak, mint mondjuk két objektum – például egy fánk és egy flamingó – összemontírozása, mégis nagyon időigényes tud lenni.
Egy jó grafikus nem csak arra figyel, hogy logód tükrözze a profilodat, hanem arra is, hogy legyenek reszponzív és inverz változataid is.
Várjunk csak!? Reszponzív logó?
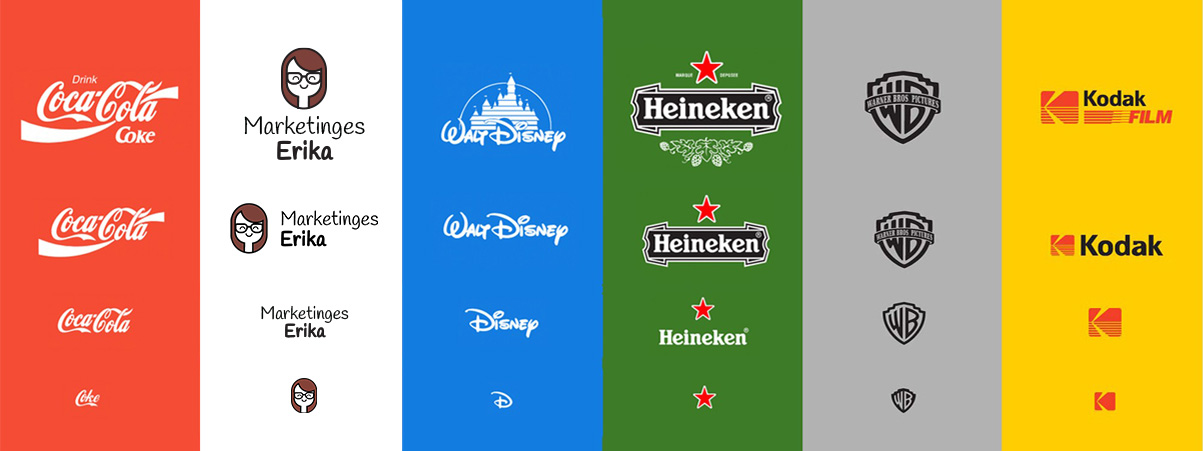
Igen, a jó logó-embléma különböző elrendezéssel rendelkezik, hiszen nem mindenhova fér el a teljes logó, néha csak egy szimbólumnak van hely szöveg nélkül. Néhány példa a nagyoktól és tőlem, Marketinges Erikától.

Inverzekre, azaz színes, fekete és fehér változatokra pedig azért van szükség, hogy bárhol használni tudjuk a logónkat. Néhány példa:
Ehhez példákat és instrukciókat az arculati lap tartalmazz, ami nálunk a logó tervezés részét képezi – színkódokkal, használt betűtípusokkal, elrendezés- és szín változatokkal.




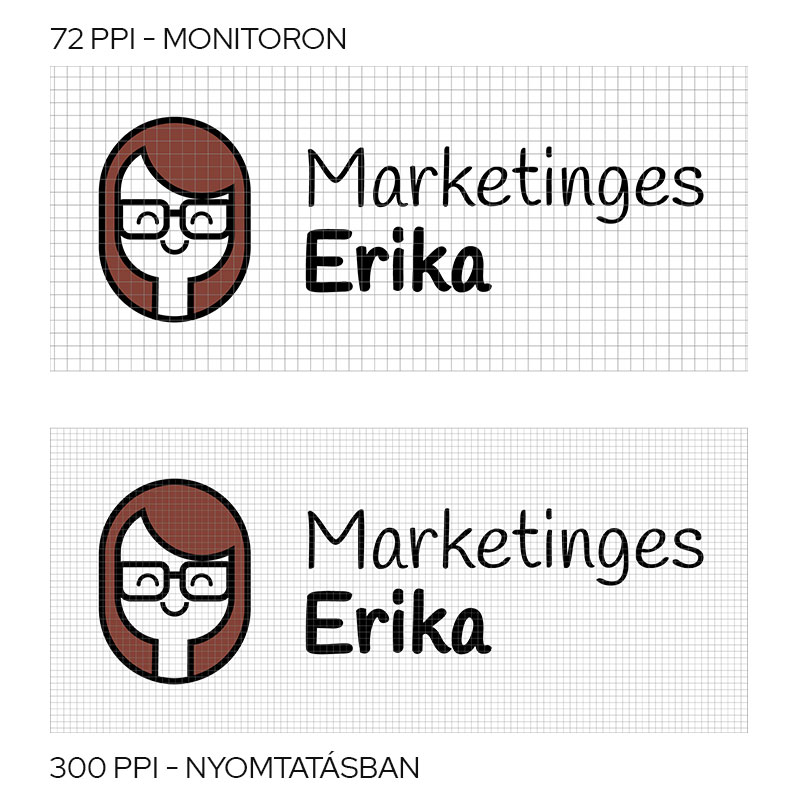
Vagyis a méret számít. Hallottuk már, a képeknél is tudjuk, de mi van a logóval? Valószínűleg nem mondunk meglepőt azzal, hogy igen, itt is számít. Nyomtatásnál ez extra módon érvényes: egy monitoron ugyanis lehet, hogy megfelelő egy kisebb jpg. képfájl (72 PPI = Points Per Inch) a nyomtató számára azonban már nem, hiszen az elvárt minőséghez több nyomtatási pontra van szükség (300 PPI).
Szóval ha van egy 72 PPI-es logónk (ami a weboldalra elég is volt) és szeretnénk egy nyomdai anyagot, akkor a 72 PPI-es logónkat valahogy 300-ra kellene növelni ahhoz, hogy éles maradjon. Hogyan érhetjük ezt el?
Ha csökkentjük a logó nyomtatási méretét: amikor a méret csökken, a PPI megnő. Szuper, ez gyorsan megoldódott – gondolhatnánk. Csakhogy a méretet addig kell csökkenteni, míg el nem éri a 300-as PPI értéket. De az eredeti problémánk valószínűleg pont az, hogy a logónk nem elég nagy, így nem tudjuk annyira lecsökkenteni a méretet, hogy elérje a 300-as határt.
Vektoros logó esetén viszont ezzel az egésszel nem kell foglalkoznunk!

Igen, célszerű a logót és az egyszerűbb grafikai elemeket vektoros formátumba feltölteni a weboldalra a megszokott .png vagy .jpg helyett. Hogy miért? Gyorsítja az oldal betöltését, hiszen nem képet, hanem kódot kell betölteni.
Ráadásul végtelenségig nagyítható, minőségromlás nélkül. Ez lehet nem „World first problem”, de vannak olyan nagyfelbontású kijelzők, amiken igenis számít / látszik. És ezek a nagyfelbontású kijelzők egyre elterjedtebbek. Gondoljunk csak bele az utóbbi években mennyit fejlődtek a kijelző felbontások, HD – FHD – 4K – 8K és ki tudja mit hoz a jövő és milyen mobileszközökön, monitorokon lesz elérhető ez a technológia. Ha évekre tervezel a weboldaladdal is, érdemes már ezekre is figyelni. Ügyelj arra, hogy naprakész weboldal fejlesztővel készíttesd a weboldaladat, például velünk.

Ahogyan erről fentebb már szó volt, a logótervezés nem csak grafikai ismereteket igényel, hanem jártasságot a marketingben is. Egy jó logó egyszerű, könnyen megjegyezhető és jól használható (vektorgrafikus, reszponzív és rendelkezésre állnak inverzei).
Számtalan logó megtervezésével a hátunk mögött, bátran állíthatjuk, hogy meg tudunk felelni ezeknek a követelményeknek. Ezért, ha színvonalas logót szeretnél vállalkozásod számára, akkor keress meg minket és kérj ajánlatot.
Kövess Facebook-on! LinkedIn-en! Instagram-on! YouTube-on! TikTok-on!


Szolgáltatások:
| Süti | Időtartam | Leírás |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |