Close


A reszponzív webdesign manapság már elengedhetetlen ahhoz, hogy elérd az online marketingcéljaidat és weboldalad sikeres legyen, és ez nem véletlen: 2021-ben a magyarok 74%-a vásárolt valamilyen árut vagy szolgáltatást az interneten – derül ki az Eurostat felméréséből. Az online vásárlások jelentős része pedig mobileszközön keresztül bonyolódik le, így a reszponzív webdesign megkérdőjelezhetetlen jelentőséggel bír napjainkban. De mit is jelent pontosan ez a kifejezés? És miért kell, hogy a weboldalad reszponzív legyen?

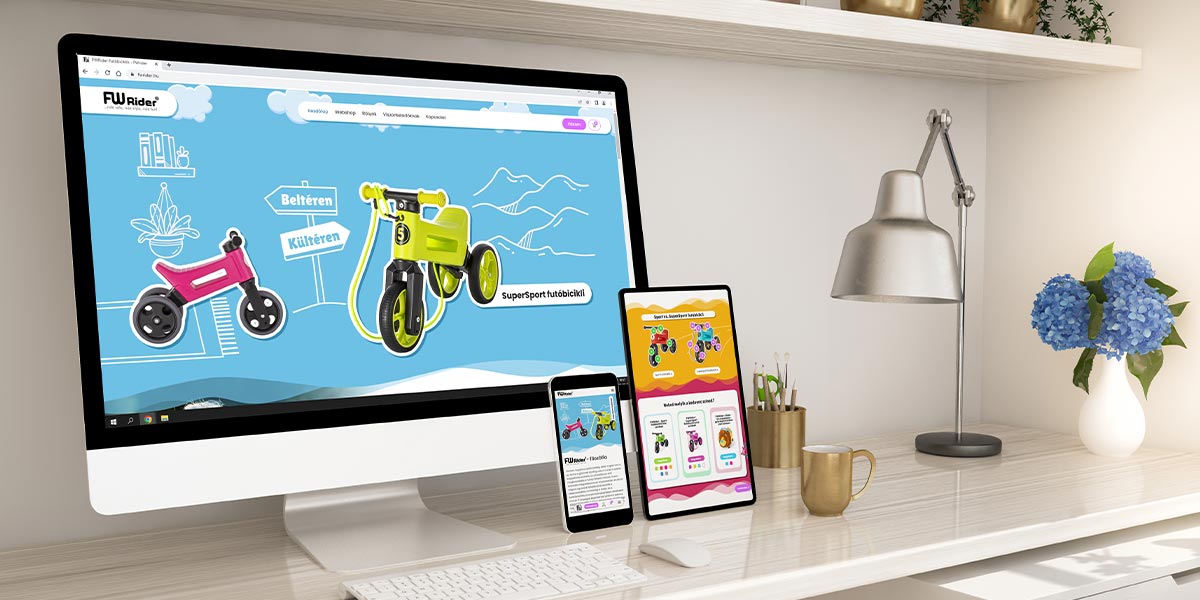
A reszponzív webdesign az új eszközök megjelenésével vált sürgetővé, hiszen szükség volt egy olyan megoldásra, amely minden eszközön (PC, tablet, mobil) képes megjeleníteni egy adott weboldalt közel azonos tartalommal és design-nal. Tehát dióhéjban: egy reszponzív weboldal esetén a megjelenés alkalmazkodik a kijelző méretéhez és felbontásához. Ezért van az, hogy nagyítás nélkül tudjuk olvasni a szöveget, nincs vízszintes görgetés (mint a web korai szakaszában), és a megfelelő méretű gombokra tudunk koppintani.

Megtérül az ára: hosszú távon költséghatékony, mivel lényegével több lehetőséget rejt magában marketing szempontból.
Keresőoptimalizálás (SEO) esetén a legjobb: a Google is értékelni fogja a reszponzív webdesign-t, így jobb helyezést érhetsz el (2015-ben új változást vezettek be az algoritmusban, amely alapján a Google a mobil jelenlétet veszi elsődlegesen figyelembe a rangsorolásnál).
Mi ma már 5 nézetre optimalizáljuk a weboldalakat: széles monitorra, “hagyományos” asztali nézetre, kis méretű laptopra, tabletre és mobilra.

A reszponzív weboldalakat általában két csoportba oszthatjuk: sablon alapú, valamint egyedi fejlesztésű weboldalakra. Ezek között általában a legmarkánsabb különbség az ár mellett a fejlesztői szabadság: míg egy egyedi oldalon minden elem a megrendelő üzleti céljaira van szabva, addig egy template alapú weboldal egy előre kialakított, kész arculattal rendelkezik, amelynél meg van kötve a kezünk a design módosítása kapcsán.
Akkor miért léteznek egyáltalán weboldal design-sablonok?
Azért mert amellett, hogy költséghatékony – így a kisebb cégek számára is megfizethető – gyorsan és könnyedén kialakítható rajta a tartalom (bizonyos keretek között), hiszen ezt már előre megtervezték és lekódolták profi webdesignerek. Azonban itt szükséges megjegyezni, hogy aki csak ilyen típusú weboldal elkészítését tudja vállalni, sokszor nem rendelkezik még az alapvető kódolási ismeretekkel sem. Ezért jobb, ha vigyázunk, hogy kire bízzuk a fejlesztést, mivel egy ilyen esetben, ha bármilyen probléma merül fel a weboldalunkkal kapcsolatban, mehetünk a sóhivatalba.
Összességében elmondható, hogy egy jól működő, reszponzív weboldal elkészítése magas szaktudást, valamint rengeteg idő- és energiabefektetést igényel, ezért érdemes jó alaposan körüljárnunk a témát, mielőtt belekezdenénk, vagy megbíznánk valakit a fejlesztéssel.
Kövess Facebook-on! LinkedIn-en! Instagram-on! YouTube-on! TikTok-on!


Szolgáltatások:
| Süti | Időtartam | Leírás |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |